I’ve been programming for twelve years and have worked with many languages. These include C, C++, Java, Python, C#, and finally, JavaScript. Every language or framework has its own rules. For example, Rust uses snake-case for function names.
However, there are certain rules, tools, and patterns that I’ve grown to appreciate. I incorporate these into my frontend applications. These rules just resonate with me more and make coding a smoother process. Here are a few that I particularly favor:
Functional Programming
My first tip comes from C, the first language I learned. Remember when we used to write React with classes? Just thinking about it gives me chills. When React switched to functional components, it made the code not only easier to read but also easier to test.
It also aligns better with the principles of Functional Programming.
This approach works great with frontend frameworks because they often focus on creating reusable pieces of code. Using Functional Programming in frontend development has always been a helpful strategy for me to understand this concept and also to build new frontend features.
Following Functional Programming principles is a must-have in my every frontend application.
If you’re not familiar with Functional Programming, I highly recommend exploring it further. This point isn’t at the beginning of this list without reason. The benefits it can bring to your development process are substantial.
Code Formatters
When I first started programming, I didn’t pay much attention to code formatting. I guess it all started at university where I was learning C++ on my cool CodeBlocks IDE with a white theme.
Looking back at my old code from 2016 on GitHub, I can see that I used only spaces for formatting. I didn’t use any tools to automatically take care of this.
Now, I realize that was a mistake. If you can automate something in your project, you definitely should. Now, I always set up Prettier and ESLint at the start of every project. If you don’t want to spend a lot of time on this, you can use pre-made configurations like the one from Airbnb.
Trust me, you won’t regret it!
Oh and don’t forget to set up in your IDE an autoformatting on file save action!
Pre-commit Actions
Now that you have awesome formatters, let’s automate them! I can’t quite remember when I started using pre-commit hooks, but they’ve been a great help in my projects. Why format manually when it can be automated before every commit? Tools like husky and lint-staged make this automation possible.
Kebab-case for Filenames
Even though Angular has many fans and critics, I like to focus on the positive. Angular is often the first choice for big companies and large applications. I think many of the decisions made in Angular were meant to keep things easy to maintain.
That’s why I decided to use kebab-case for all my frontend projects. It offers a few benefits, like:
- Simplicity: I don’t have to worry about whether to use pascal-case, camel-case, or snake-case (if you prefer). With kebab-case, there’s just one option.
- Consistency: If you’re working on a team, adopting a single naming convention like kebab-case can help ensure everyone is on the same page and the project stays organized. Don’t forget that you can force using kebab-case via eslint rule using unicorn package:
'unicorn/filename-case': [
'error',
{
case: 'kebabCase',
},
],
- Cross-platform compatibility: Different operating systems handle file names differently. For example, Windows doesn’t care about capitalization, but Linux does. By using kebab-case, which uses lowercase letters and hyphens, I avoid any issues.
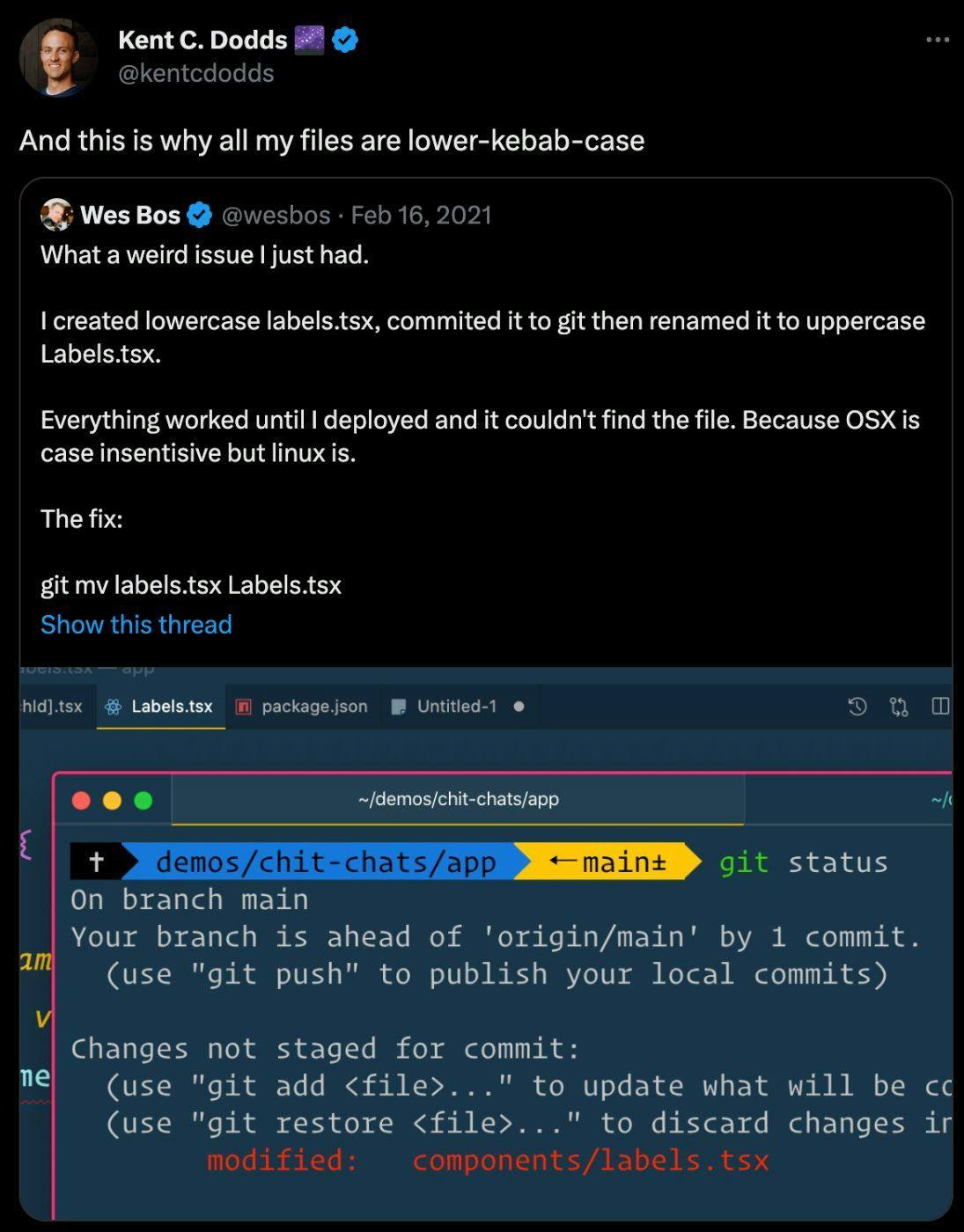
- No git issues: There’s an issue with renaming a file from lowercase to uppercase in git. Using kebab-case, I don’t have to worry about it.

Kent C. Dodds post on twitter about why he is using kebab-case for all files.
I like to keep things simple. If I can make my life easier and get some benefits from it, I’m all for it.
Using Tags for File Types
Another thing I borrowed from Angular is how they name files. Angular recommends naming files in a way that reflects their function and type. I find that it makes it easier for me to navigate and understand a project’s structure. In Angular, the filename usually has three parts: the feature area, the file’s role, and the type of file.
For example, heroes.component.ts shows that the file is a component for the heroes feature and it’s a TypeScript file. heroes.service.ts is a service for heroes.
I’m not a big fan of services, but I use a similar structure for my React components. Here’s an example:
my-component
??? my-component.component.tsx
??? my-component.type.ts
??? my-component.style.css
??? my-component.spec.tsx
??? my-component.story.mdx
I also use this pattern for my hooks and functions. This pattern also teach me to put my tests next to the files related to them.
Automate Code Generation
The pattern I mentioned before is very helpful, but we can make it even better with automation. Angular CLI lets users generate code automatically, and I always use plop to do the same. Plop’s template system is very powerful, but most importantly, it saves time.
With automation, I don’t have to spend much time thinking about the basic structure of a component. This task can be automated, which allows me to focus on what I really want to do.
Using a ‘Domain’
I’m not going to explain what a domain is in detail here. If you want to learn more about it, I recommend reading this article. Right now, I’m working with a team of full-stack developers, and we’ve found that having a domain layer in our frontend project is really useful.
It’s where we put all our main types and operations. It serves as the ‘source of truth’ in our app.
If you want to see how I handle ‘domains’ in my apps, you can check out this article. I spend there a lot of time describing this topic.
Testing Your Architecture
In our work with Kotlin, we once encountered a problem where logic got mixed up across multiple layers, like using a type defined in the repository inside our domain. This is a no-go from a Clean Architecture standpoint, but everyone makes mistakes.
That’s when we discovered ArchUnit, a tool for unit testing our architecture. It basically checks if we’re correctly adhering to our architecture.
If you’re maintaining a certain architecture, it can be useful to have a tool to check if it hasn’t been broken at some point. A tool like dependency-cruiser can be invaluable in this regard.
And that concludes my essential list of patterns from other languages and frameworks for enhancing your frontend projects. I hope you found this information helpful and that at least one of these strategies has inspired you to implement it in your own work!
This article was originally published by Pawe? Wojtasi?ski on Hackernoon.